Integrate LeaderMLS with Your GoHighLevel Site
Boost your real estate platform with LeaderMLS integration for advanced property management and seamless client interactions.
Prerequisites
LeaderMLS account
HigLevel Sub-Account
Domain
Initial configuration
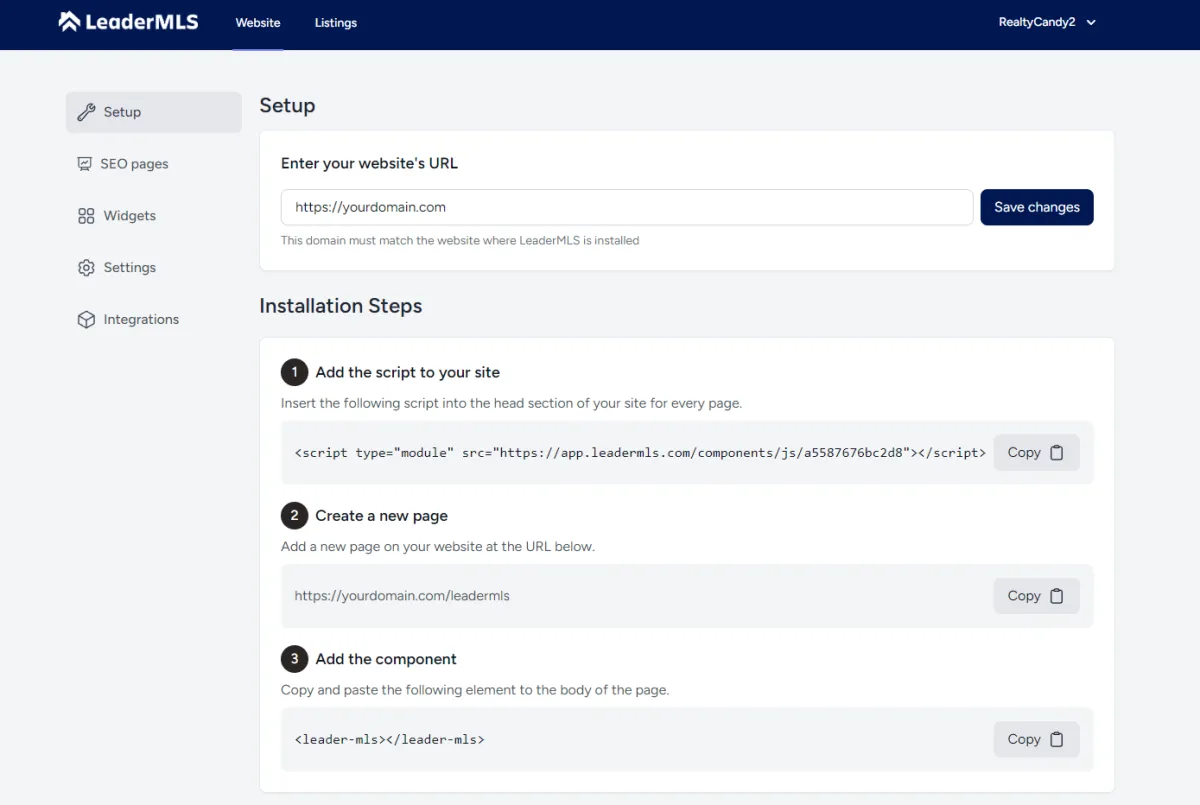
Log into your LeaderMLS dashboard. Navigate to the setup section and find the 'Website URL' field.
Enter the URL of your GoHighLevel website here. Once entered, click 'Save changes' to proceed.

Once you've saved your website URL, a script will appear below. Copy it, then open your GoHighLevel website's builder.
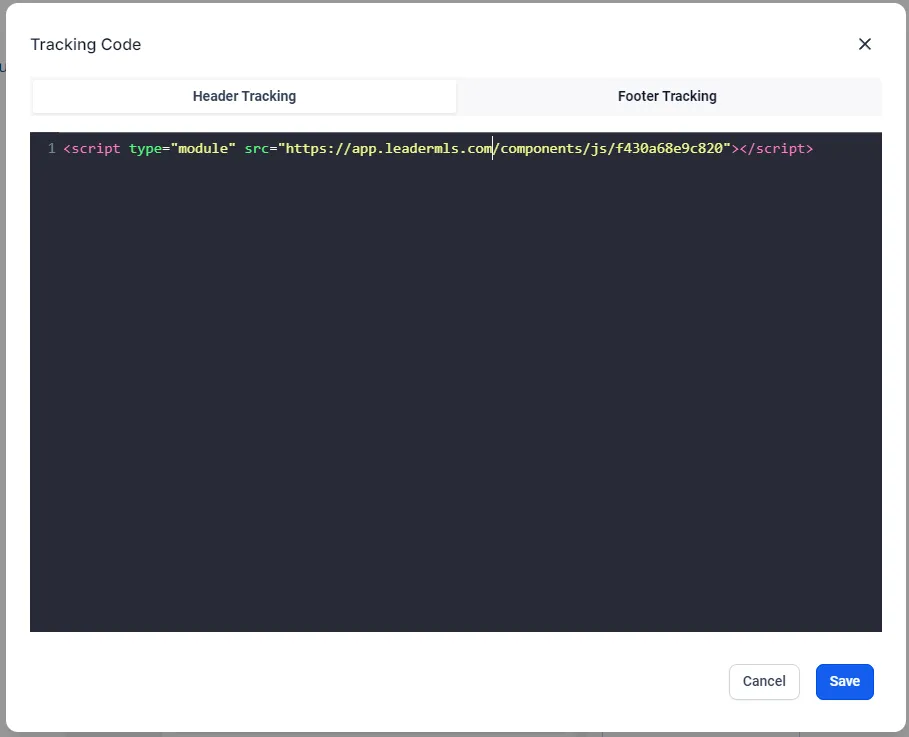
Head over to the 'Tracking Code' section and paste the script into the 'Head' area. This will activate LeaderMLS features on your site. Don't forget to save your changes!

Create router page
LeaderMLS needs a page to display content, such as /search or /details.
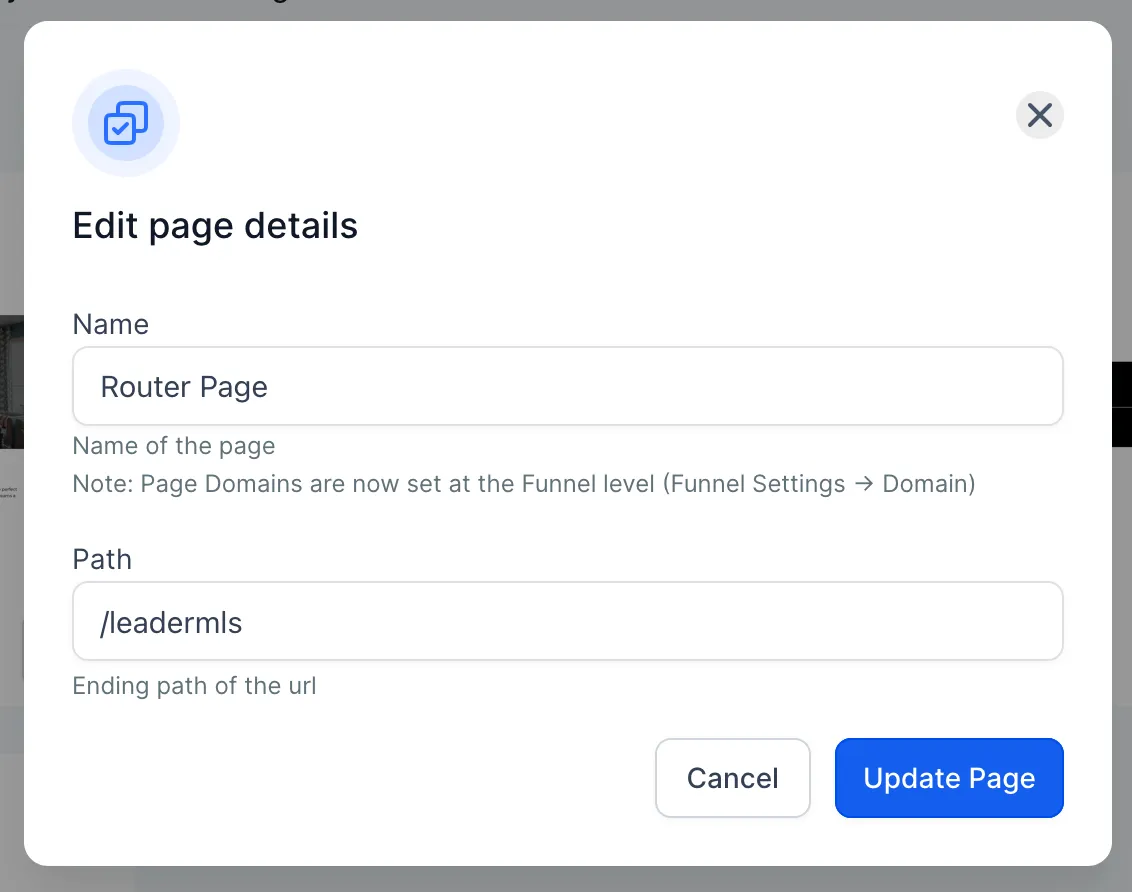
To set it up, create a new page on your GoHighLevel website and make sure the URL ends with /leadermls. Don’t worry—you can customize SEO-friendly URLs later, so /leadermls won’t appear in your website address.

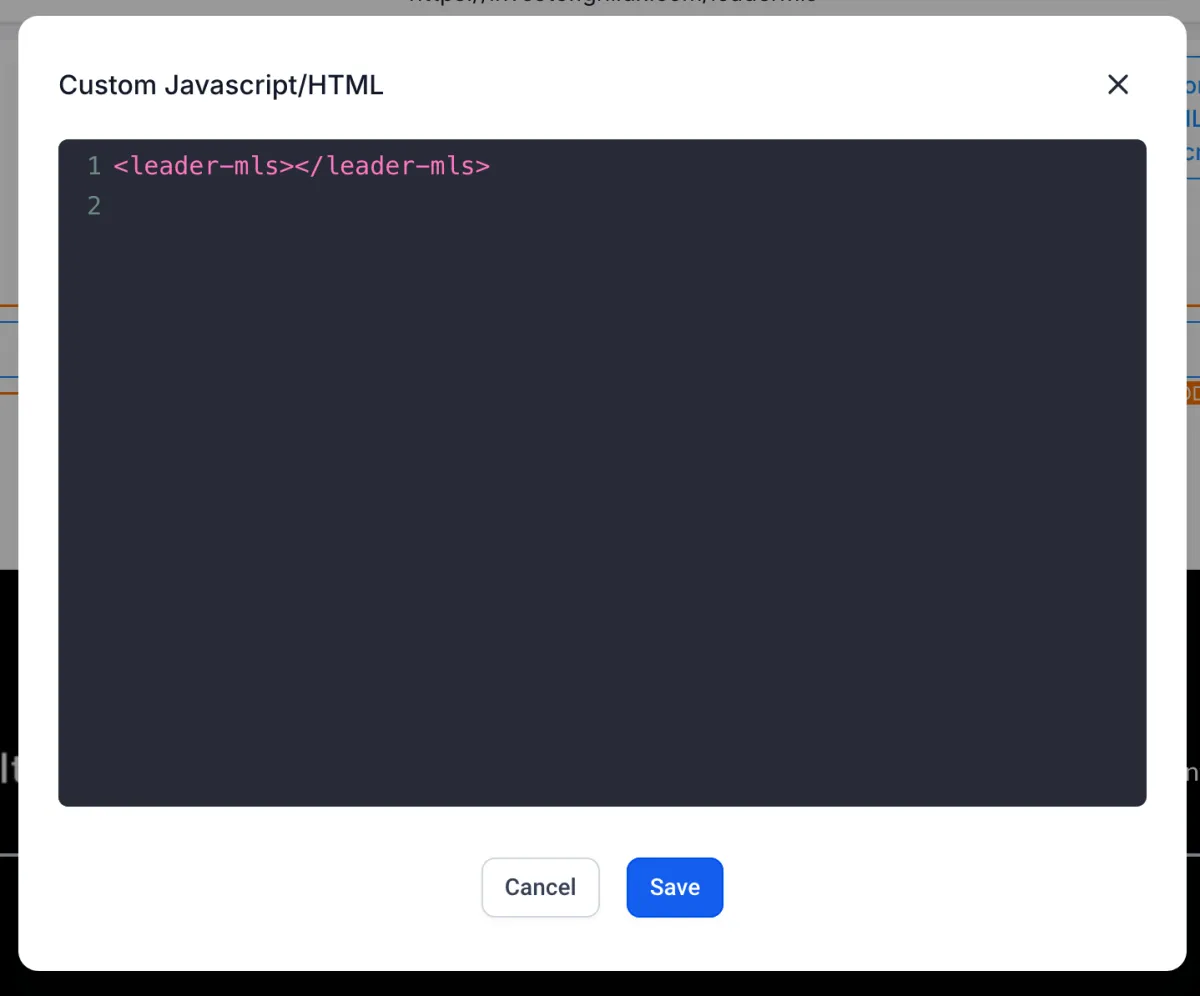
Once you're on the new page, look for the body section of the page. Then click on Add Elements.
Choose Insert Code and paste this code: <leader-mls></leader-mls>.
This special tag helps show LeaderMLS features on your page.

Once you're on the new page, look for the body section of the page. Then click on Add Elements.
Choose Insert Code and paste this code: <leader-mls></leader-mls>.
This special tag helps show LeaderMLS features on your page.
SEO-Friendly Pages
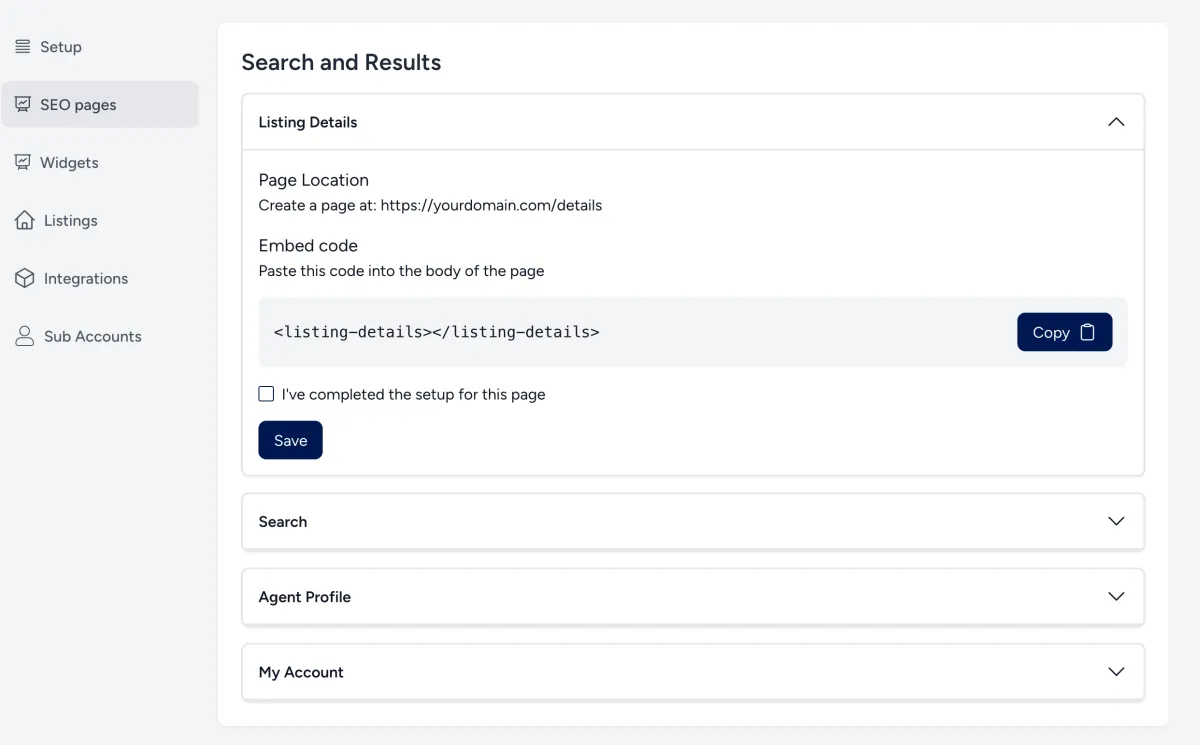
Navigate to the 'SEO Pages' section in your LeaderMLS dashboard. Here, you will find a list of pages that need to be created on your GoHighLevel website for proper integration and SEO optimization.
The required pages are:
/details
/search
/agent-profile
/my-account
For each page, follow these steps:
Create the Page: In your GoHighLevel website, create a new page using the exact URL path provided (e.g., yourdomain.com/search).
Embed the Code: Paste the provided HTML tag (e.g., <search-results></search-results>) into the body of the new page. This tag is specific to each page and enables LeaderMLS features.
Confirm Completion: After creating each page and embedding the code, check the box next to the corresponding page setup in your LeaderMLS dashboard to confirm completion. This step is crucial for LeaderMLS to correctly redirect and display content on your website.

By following these instructions for each listed page, you'll ensure that LeaderMLS is fully integrated with your GoHighLevel site and that all features work seamlessly.
Setup GoHighLevel
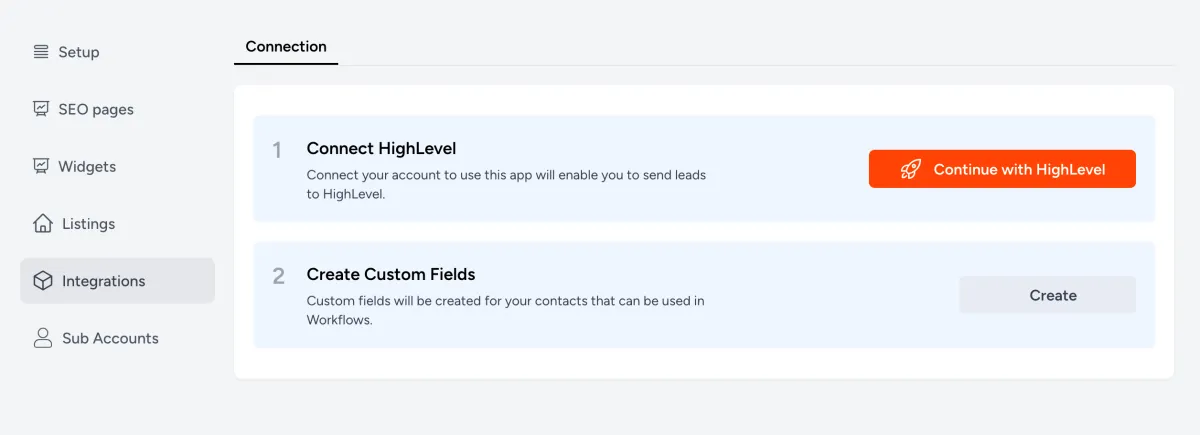
First, navigate to the 'Integrations' tab in your LeaderMLS dashboard.
Connect GoHighLevel Account: Click on the "Continue with HighLevel" button. This will redirect you to the GoHighLevel website, where you can link your account with LeaderMLS. This connection enables the integration of lead management and automation features.
Create Custom Fields: After connecting your account, click on the "Create" button to set up custom fields. These fields allow for advanced automation, such as sending alerts when a property is marked as a favorite or when there's a price change.

By completing these steps, you'll enhance your real estate platform's automation and integration capabilities with LeaderMLS.
LeaderMLS widgets
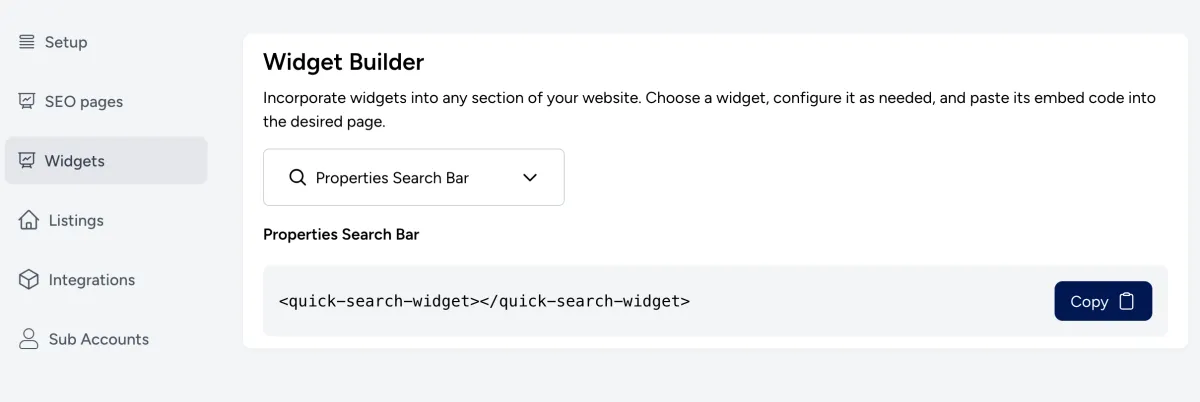
After successfully integrating GoHighLevel and LeaderMLS, you can now enhance your website by using any of the available widgets.
To use LeaderMLS widgets, navigate to the 'Widgets' tab in your dashboard. Choose a desired widget, such as a Properties Search Bar, Sign In Button, or Listing Carousel, from the dropdown menu. After configuring the widget, copy the embed code provided and paste it into the appropriate section of your GoHighLevel site to display the widget.


Now, you've got a website in your GoHighLevel account with LeaderMLS, including widgets all set up.
Remember, it's your site, and you can customize it to suit your needs. Feel free to make adjustments by tweaking the settings.
If you need help or have questions, just reach out to us at
On this page
CUSTOMER CARE
REALTYCANDY
MORE

© Copyright 2026. RealtyCandy. All Rights Reserved.